Shipping Code Journey Map
UX Design
The Infrastructure team wanted to understand the current process of how our developers shipped code, and how to make it faster and easier.
By creating a journey map of how a developer ships code it can uncover themes and opportunities that can help the Infrastructure team prioritize meaningful work.

What we did
A few members from UX and Infrastructure got together and formed a super team who were locked into a room together in a war room. We then interviewed 16 internal people ranging from developers from different teams, QA, and data engineers. The team listened in on the interviews from a separate observation room and documented roughly 750 sticky notes. We took those sticky notes and mapped those out according to where it fit on the journey.

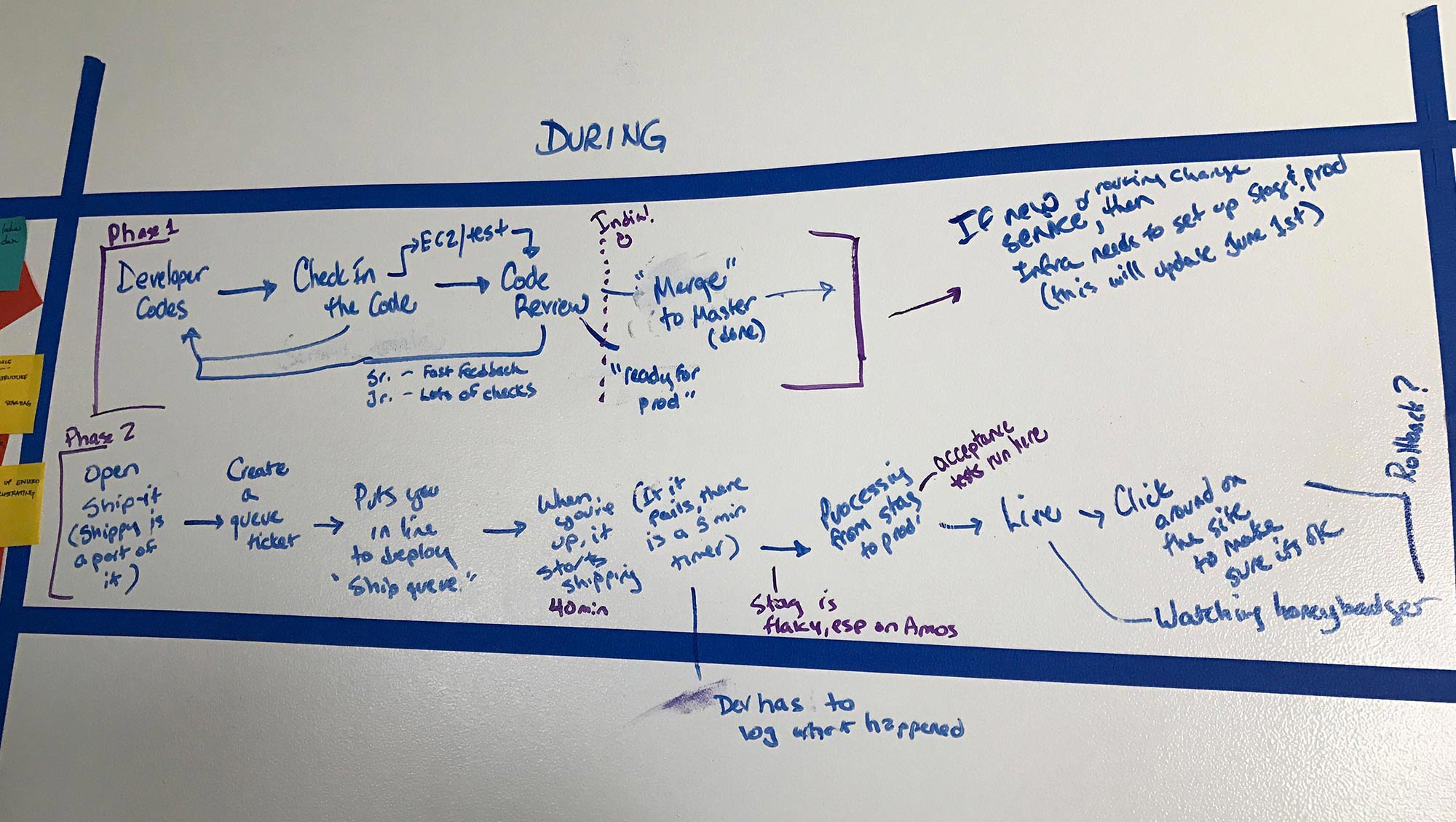
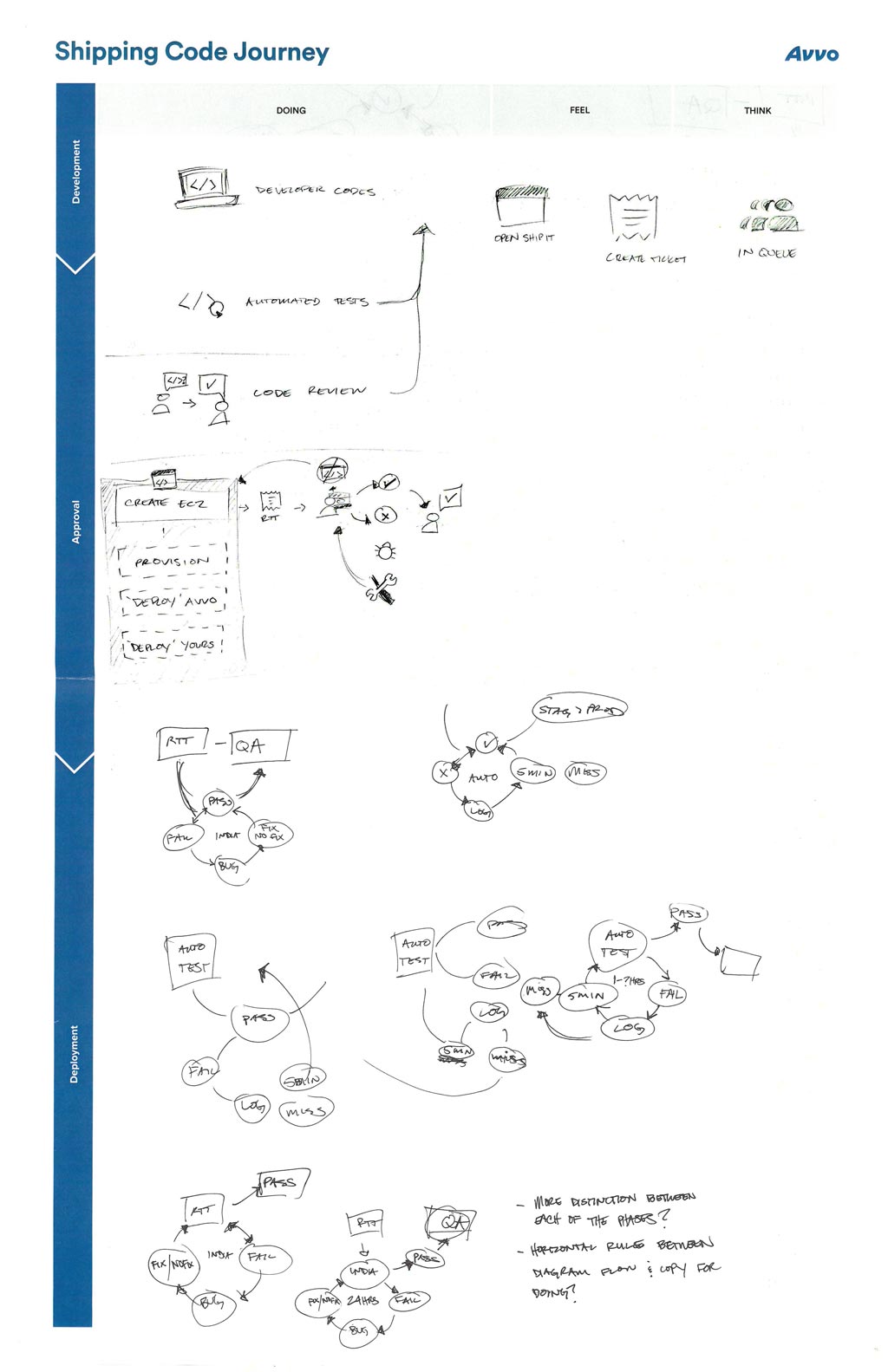
Getting an idea
From the notes that we took we started to sketch out a initial draft of how we can visualize the journey a developer at Avvo takes when shipping code.

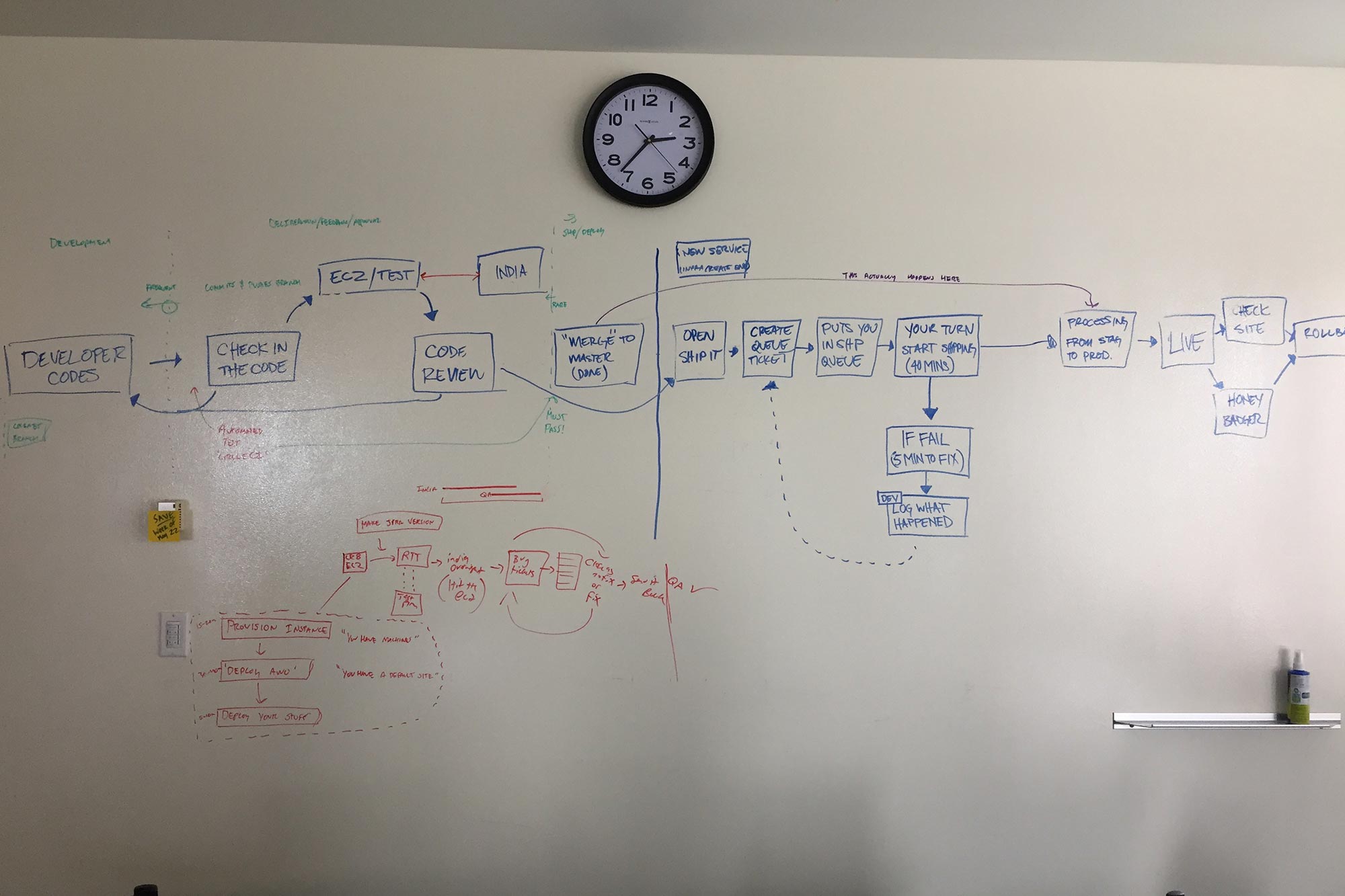
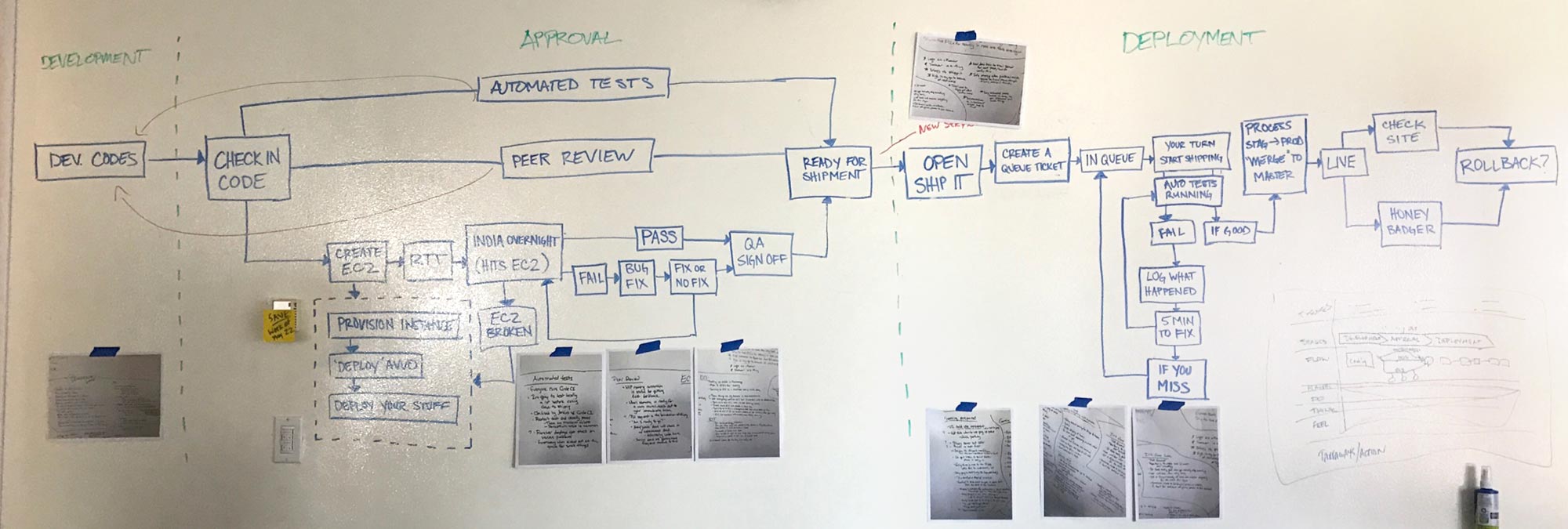
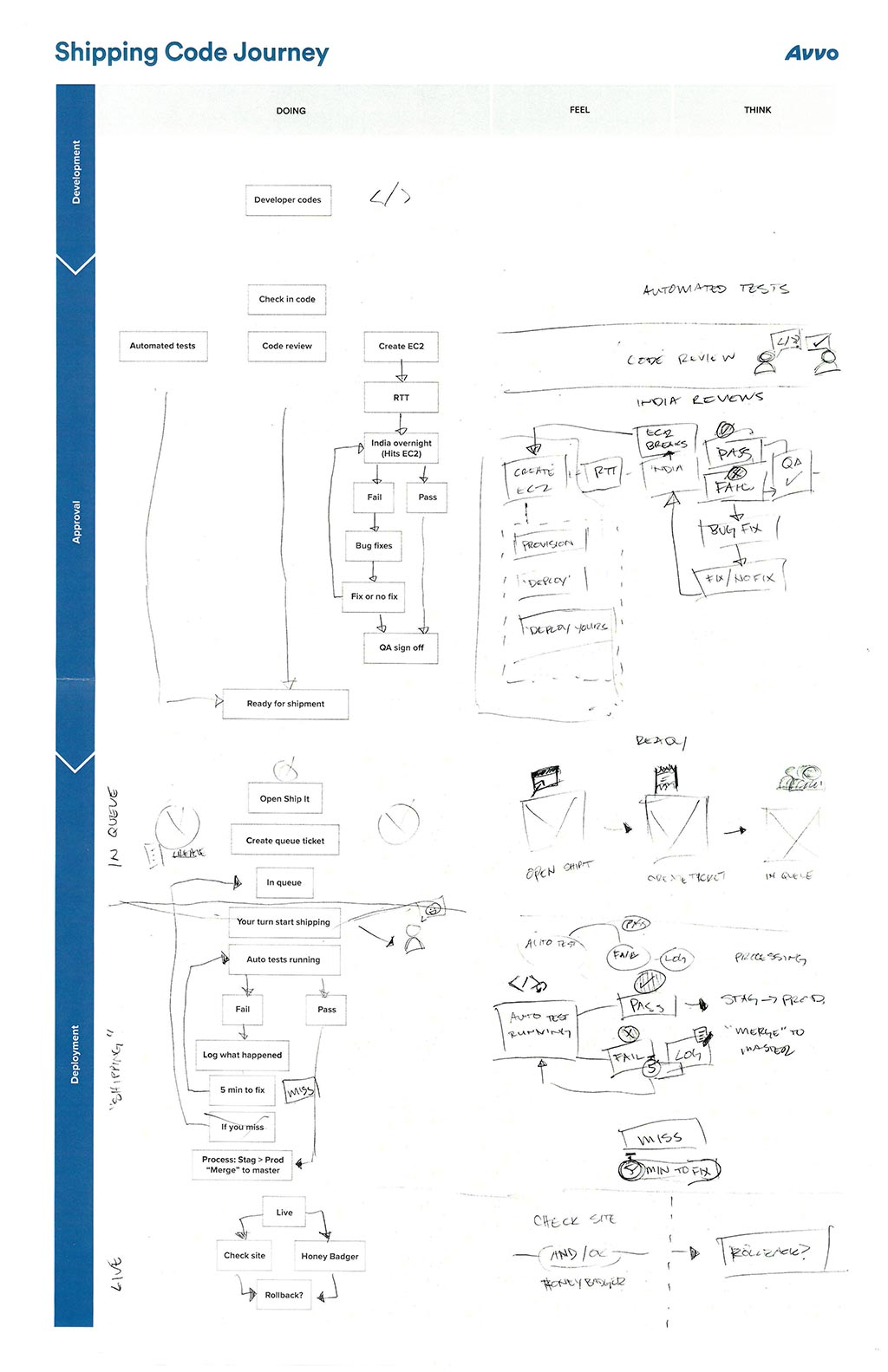
The bigger picture
From all the notes we took during the interviews we distilled them down into important key themes and started to sketch out a more clearer visual of the journey map. From this whiteboard sketch it resulted in a rough wireframe that was used to help create the final artifact.

We mapped out some of the key themes that emerged to their appropriate stages of shipping code.


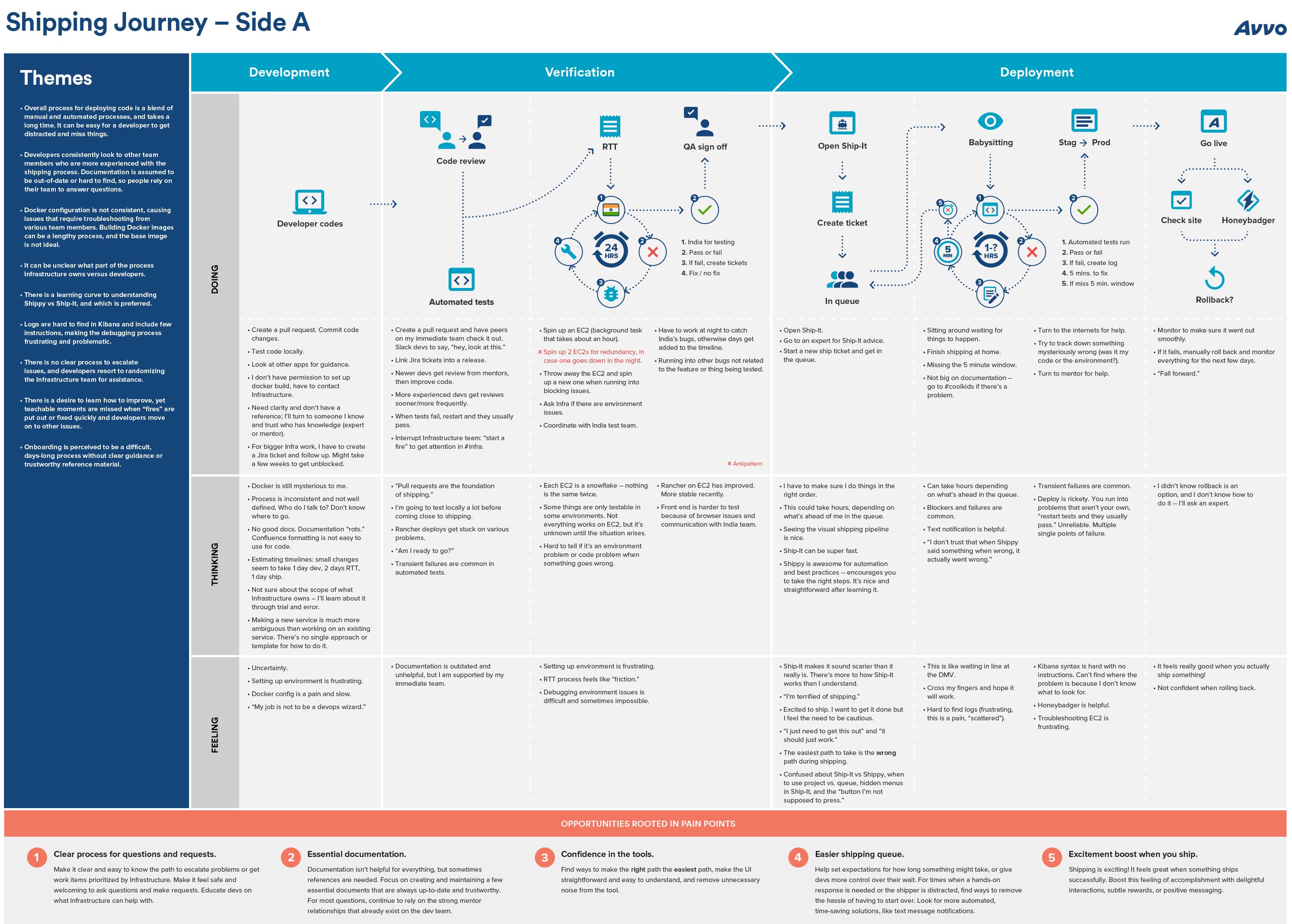
Final artifact
The result of the work was the final journey map that helped align key stakeholders and engineering around the problems of shipping code. It gave visibility to opportunities that were rooted from pain points from visualizing the process of shipping code at Avvo. This helped the Infrastructure team shape a roadmap to prioritze meaningful work.