OrderAhead Order Status
UI/UX Design
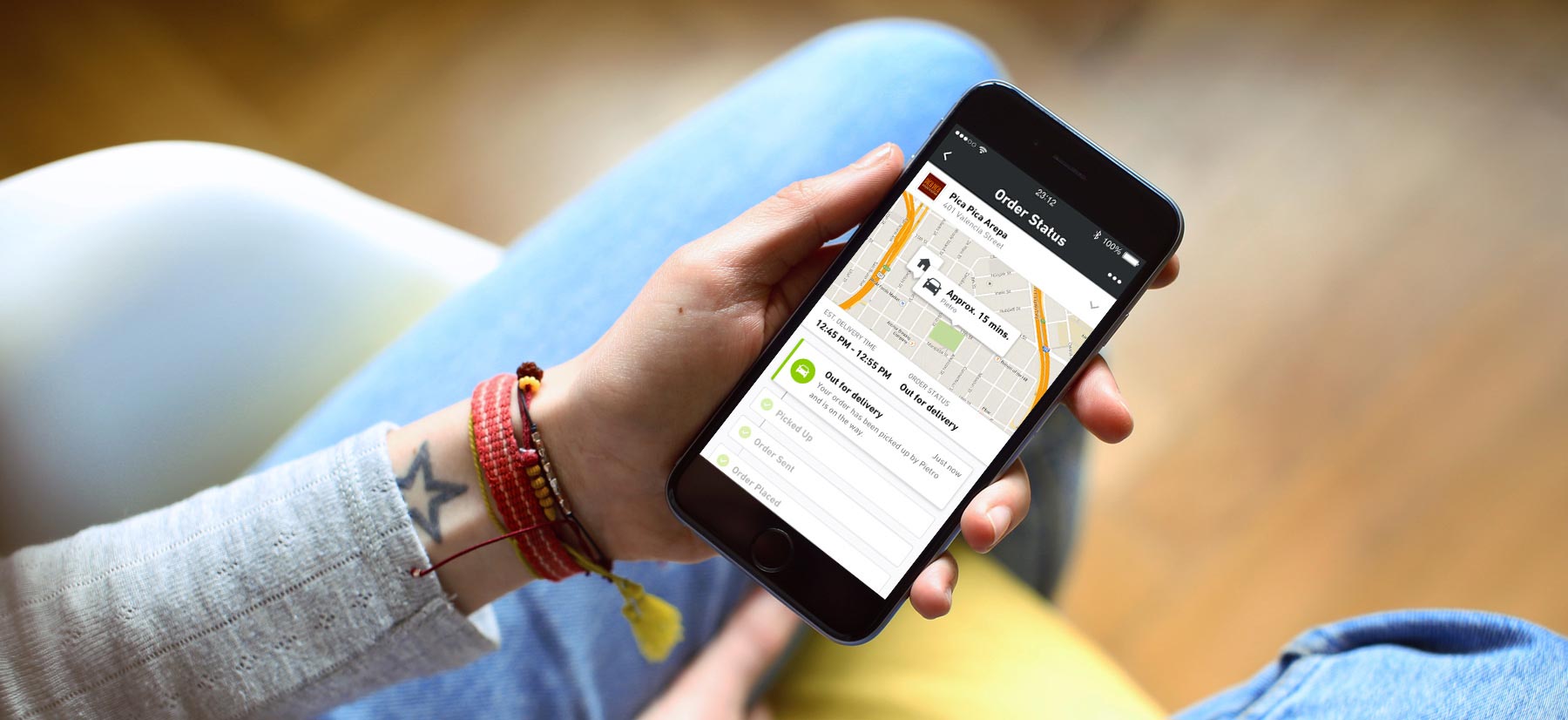
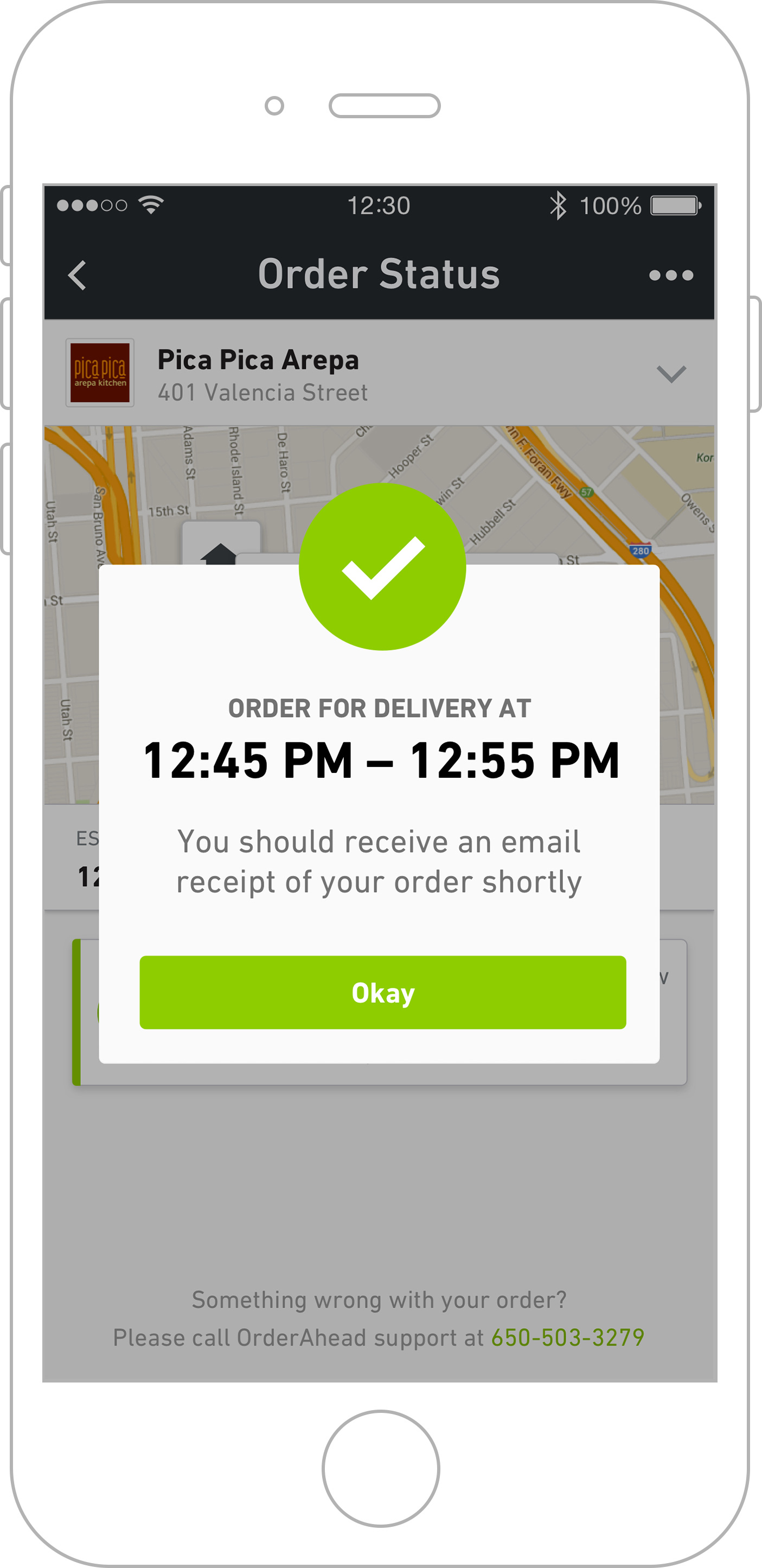
Going into this project I was excited that I was given the opportunity to create something that was going to have such a meaningful impact on users. Before, the whole checkout flow ended with a summary of your order along with other miscellaneous information. The whole flow from end-to-end seemed incomplete and left users feeling in the dark begging the question of "Where is my order at?"
The Challenge
Up until the conception of this feature, OrderAhead users did not have a way to check the status of their order after they had placed it. The lack of this feature left users in the dark after checkout, which led to an increase in support calls.
The Approach
Introduce a better ordering experience and reduce the number of support calls by creating a transparent solution for users to access detailed up-to-date information about every stage of their order.
Building the Past, Present, and Future
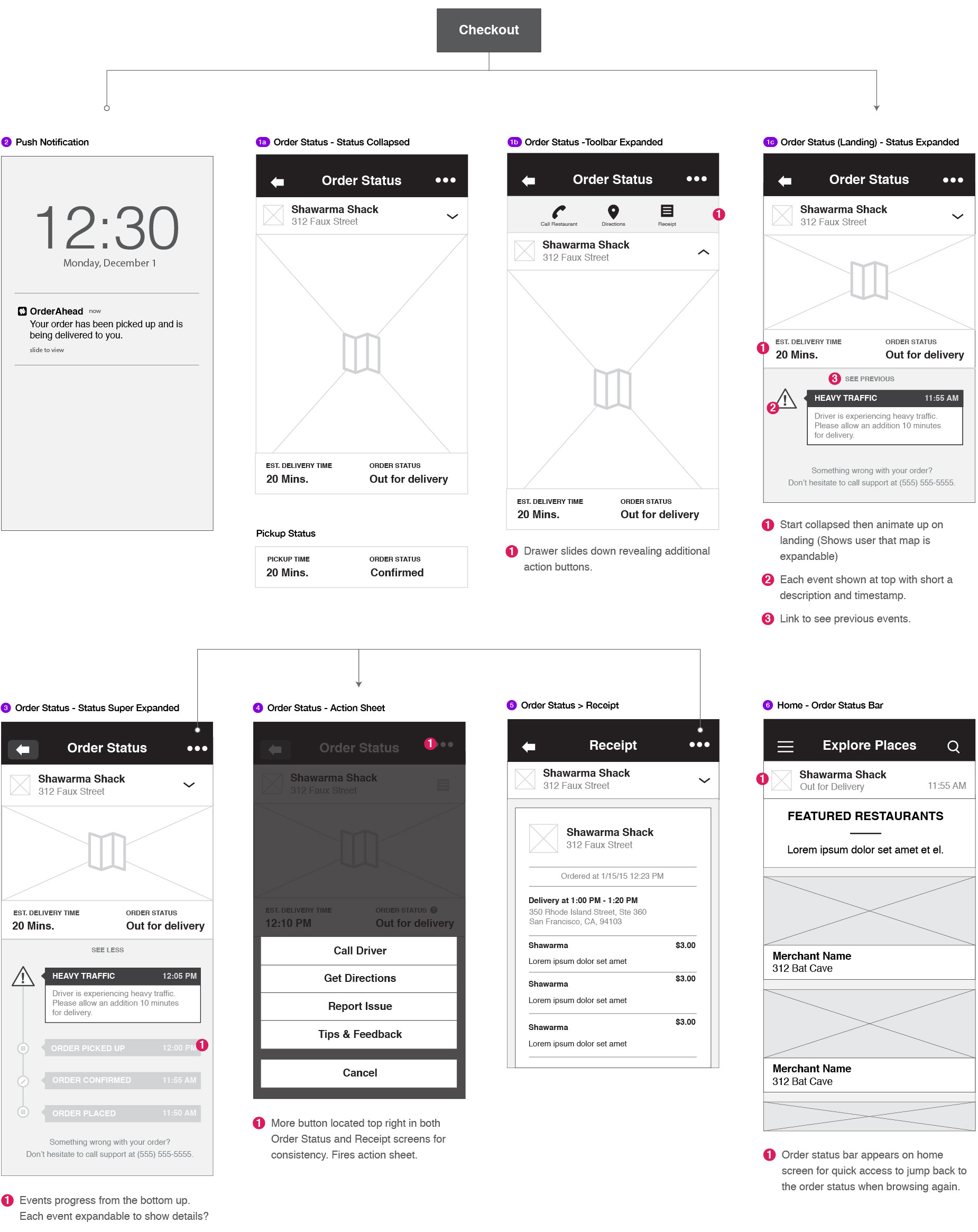
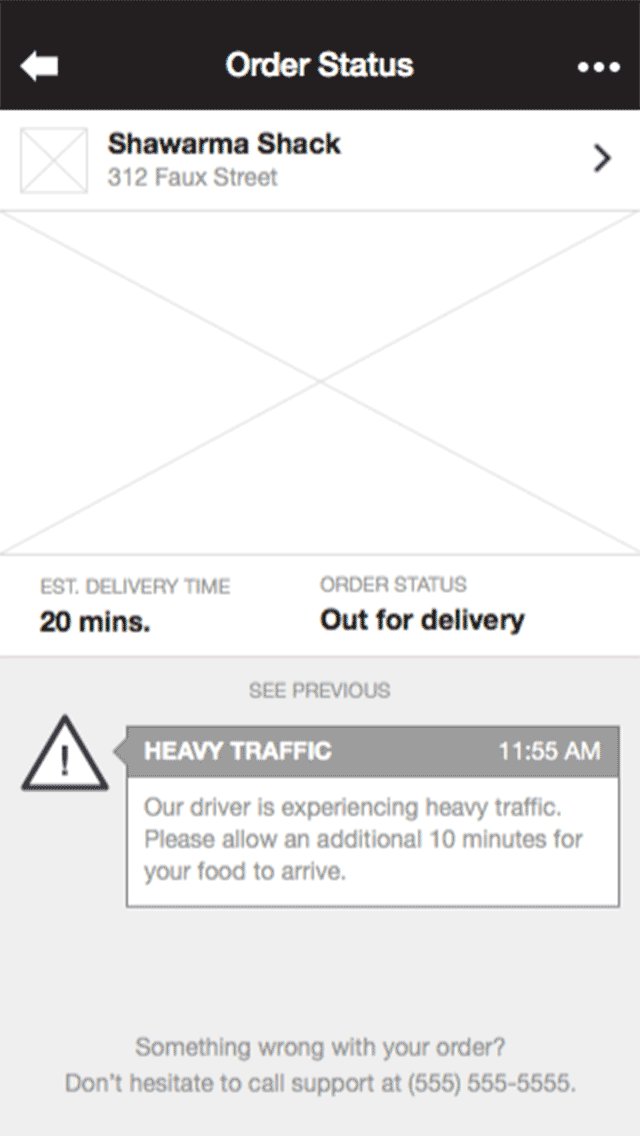
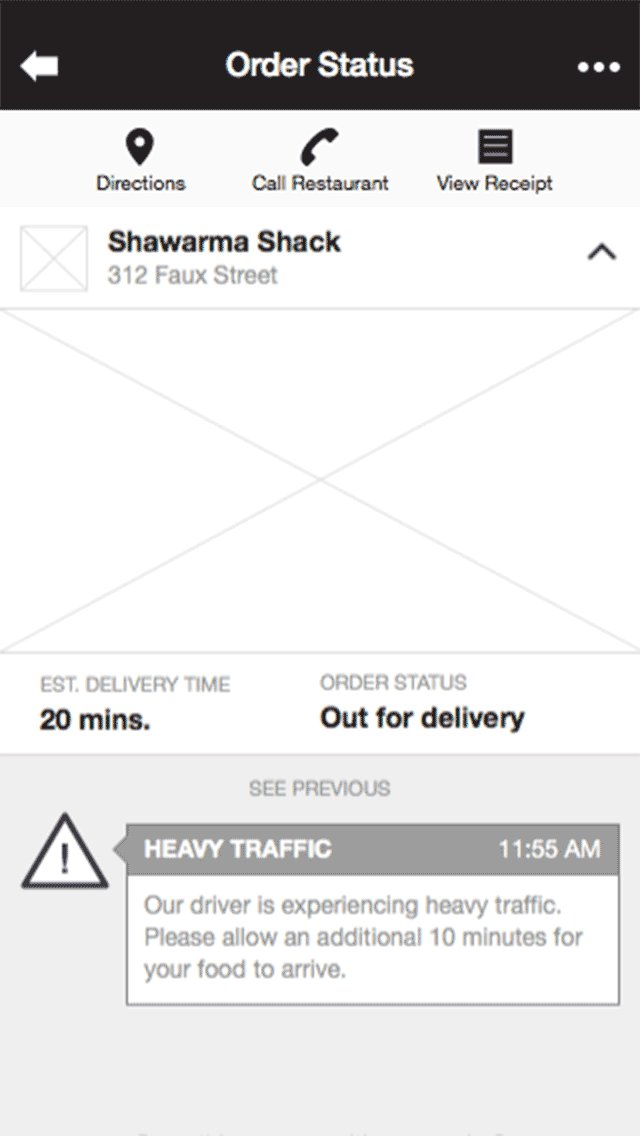
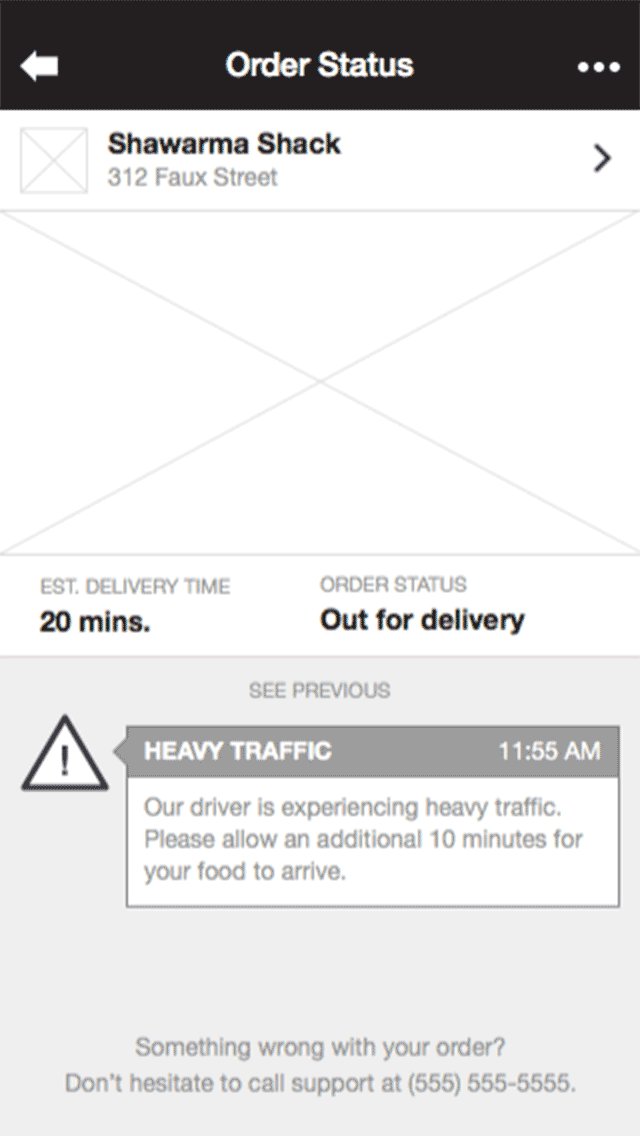
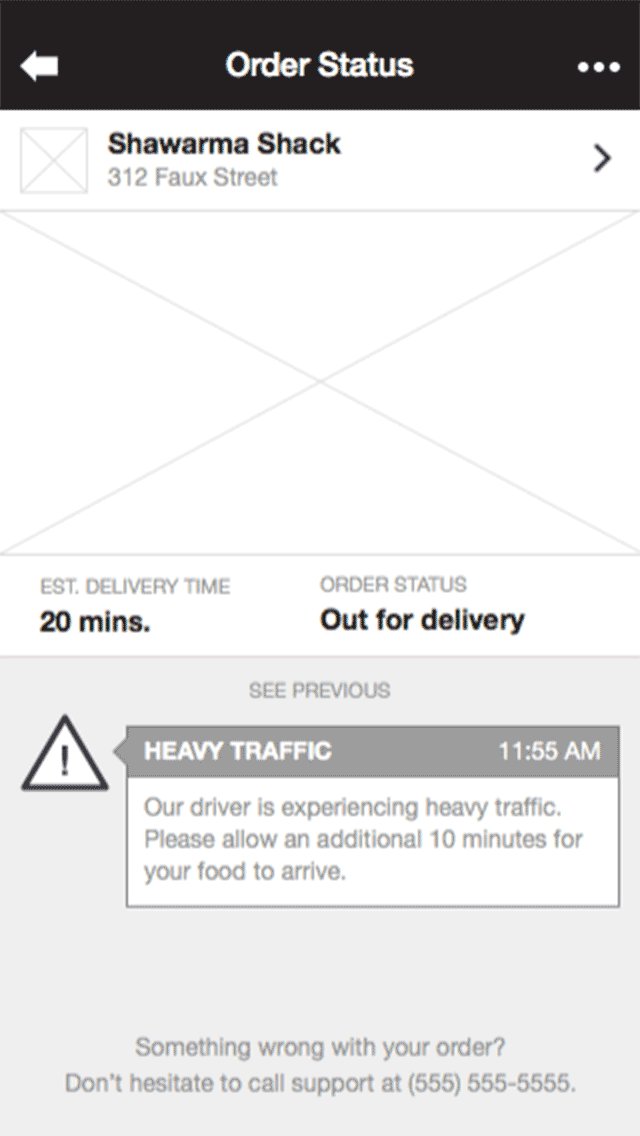
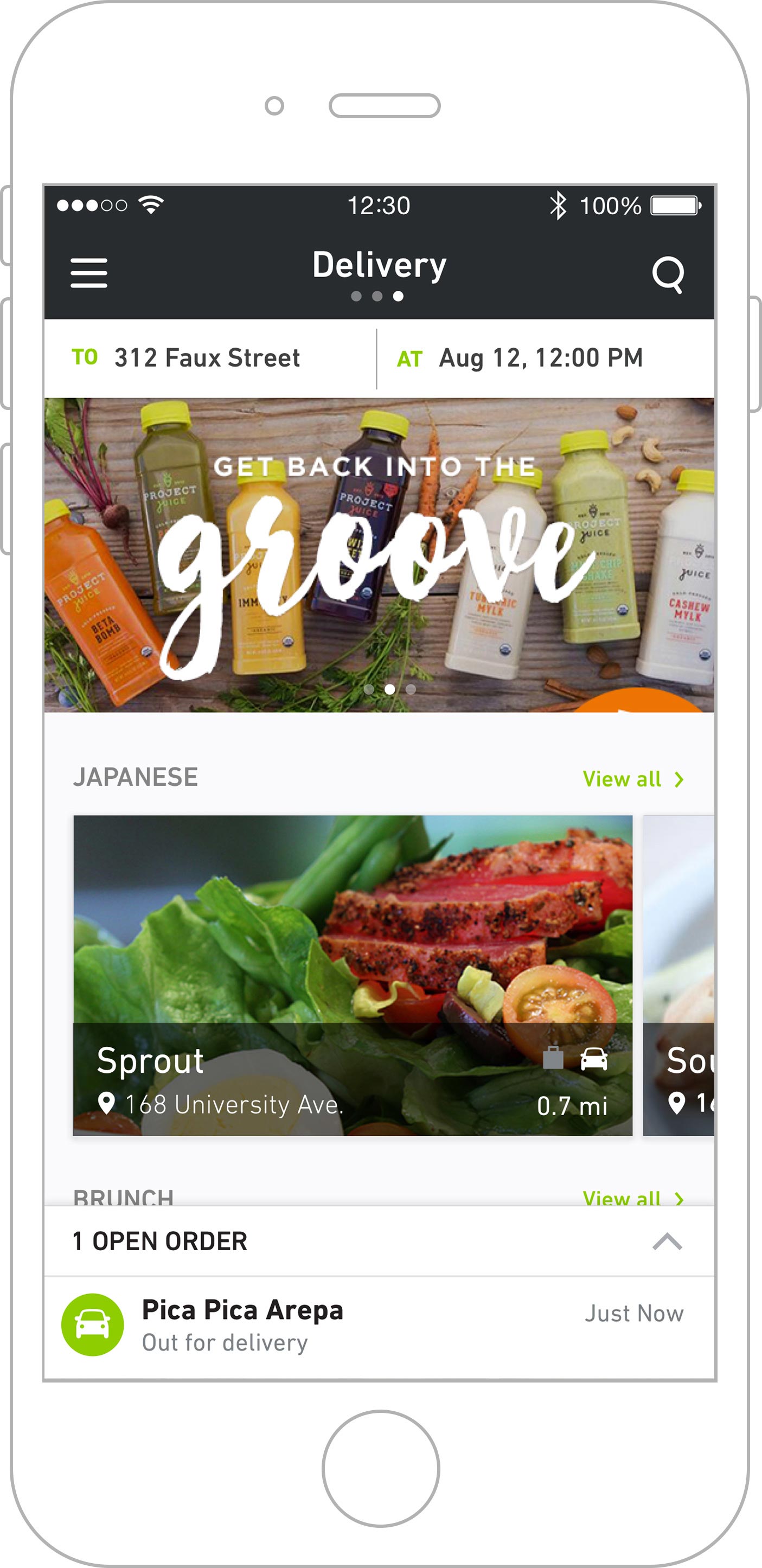
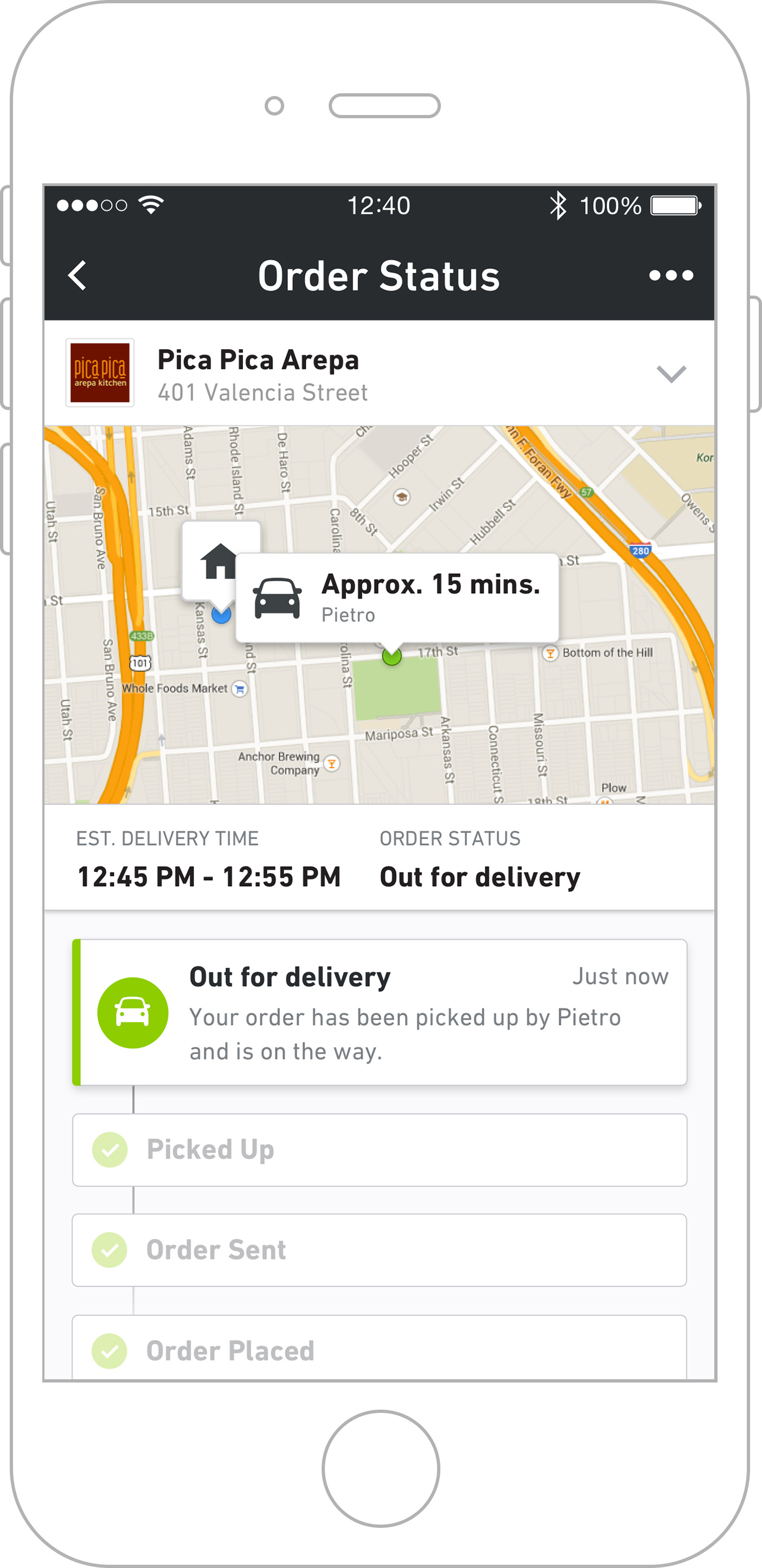
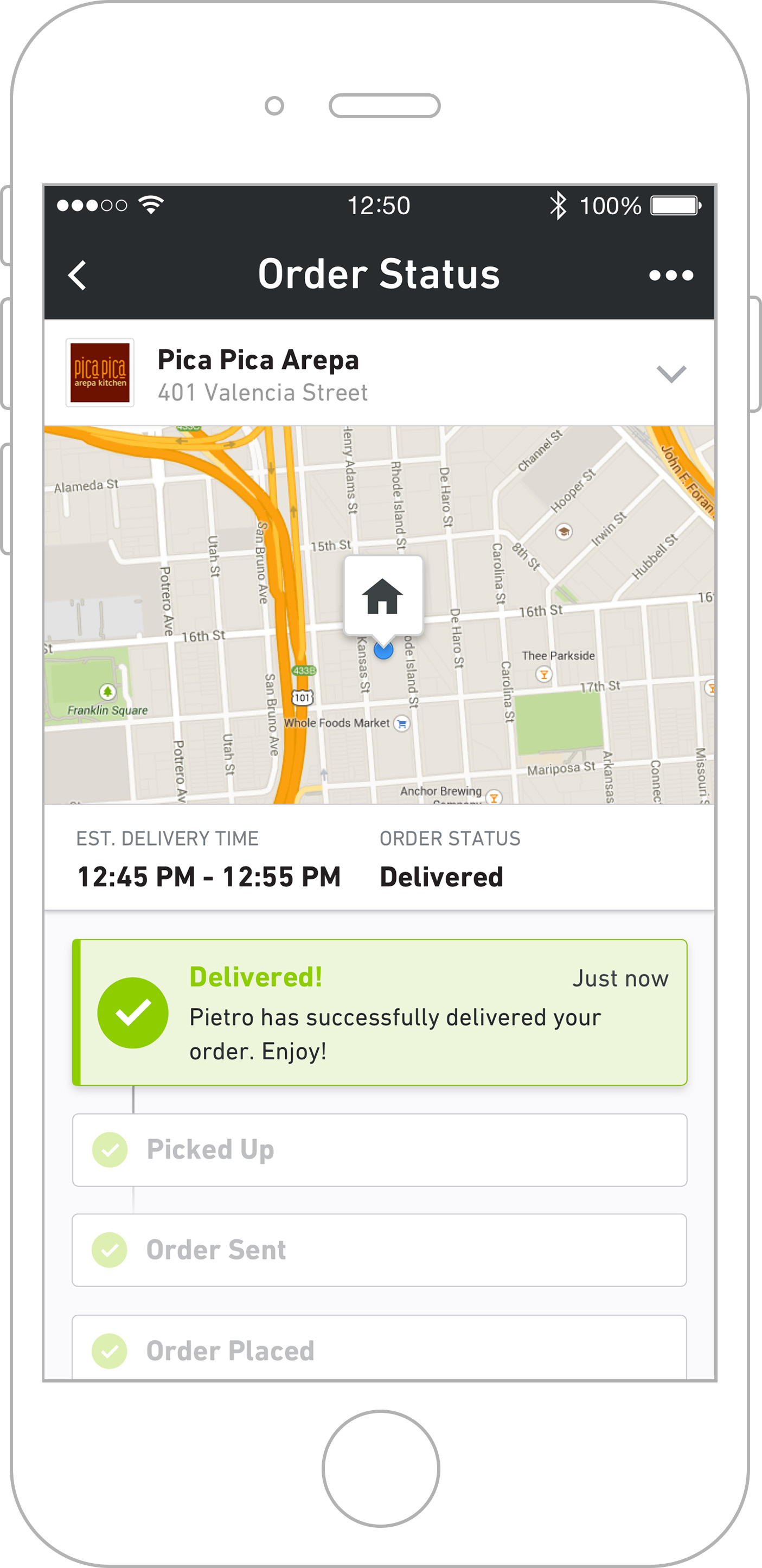
Having worked with product engineers and key stakeholders, we decided that building out a timeline interface was the best solution in determining how to represent where a user's order has been, where it is currently, and where/when it will be delivered or picked up at.

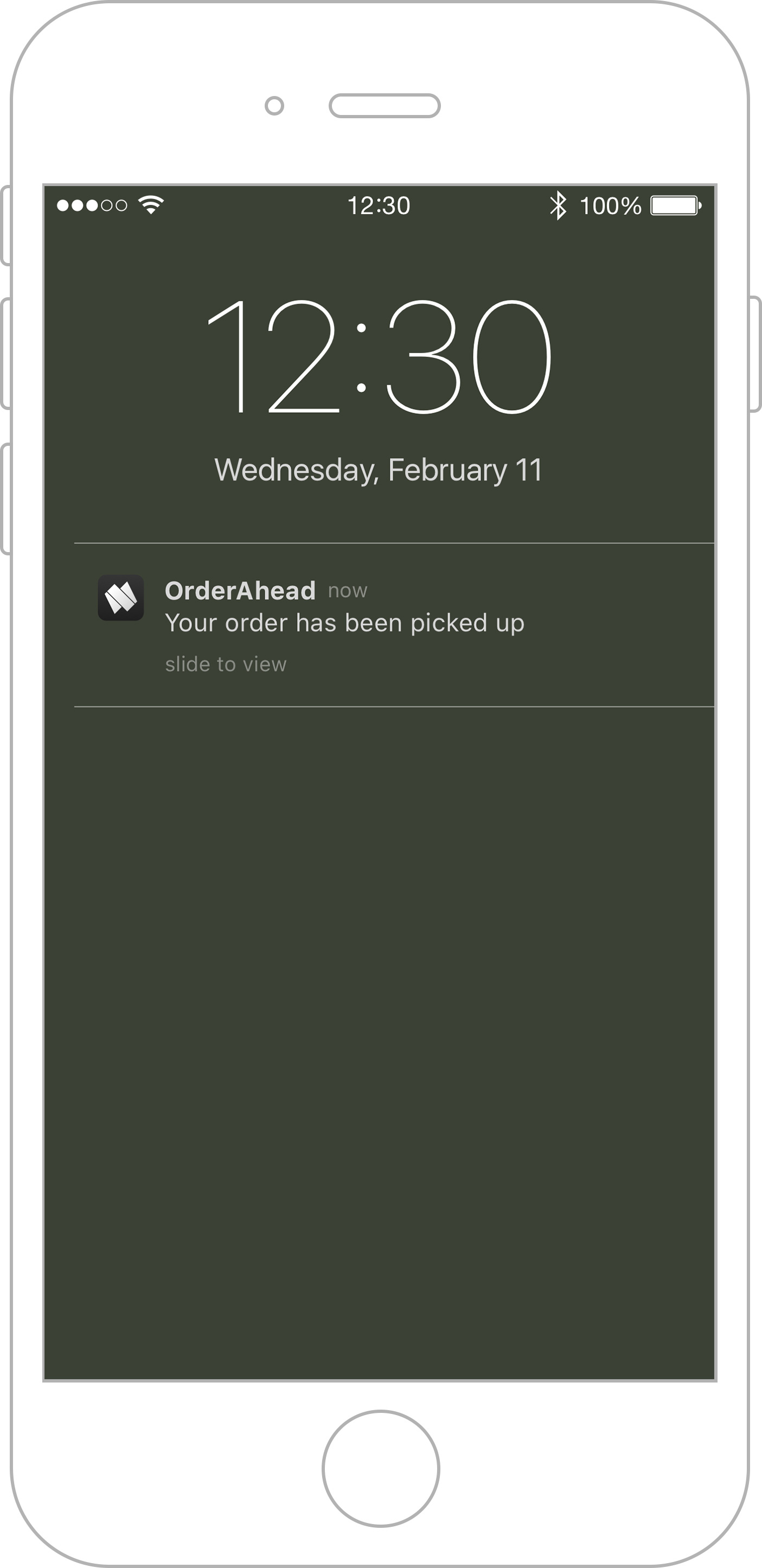
Making it Move
While thinking about the flow and wireframing, this gives me a chance to dabble and play with a few animation ideas to see if it feels right.
These are a couple of early explorations of switching from the order status screen to the receipt and how we envisioned the toolbar to appear.


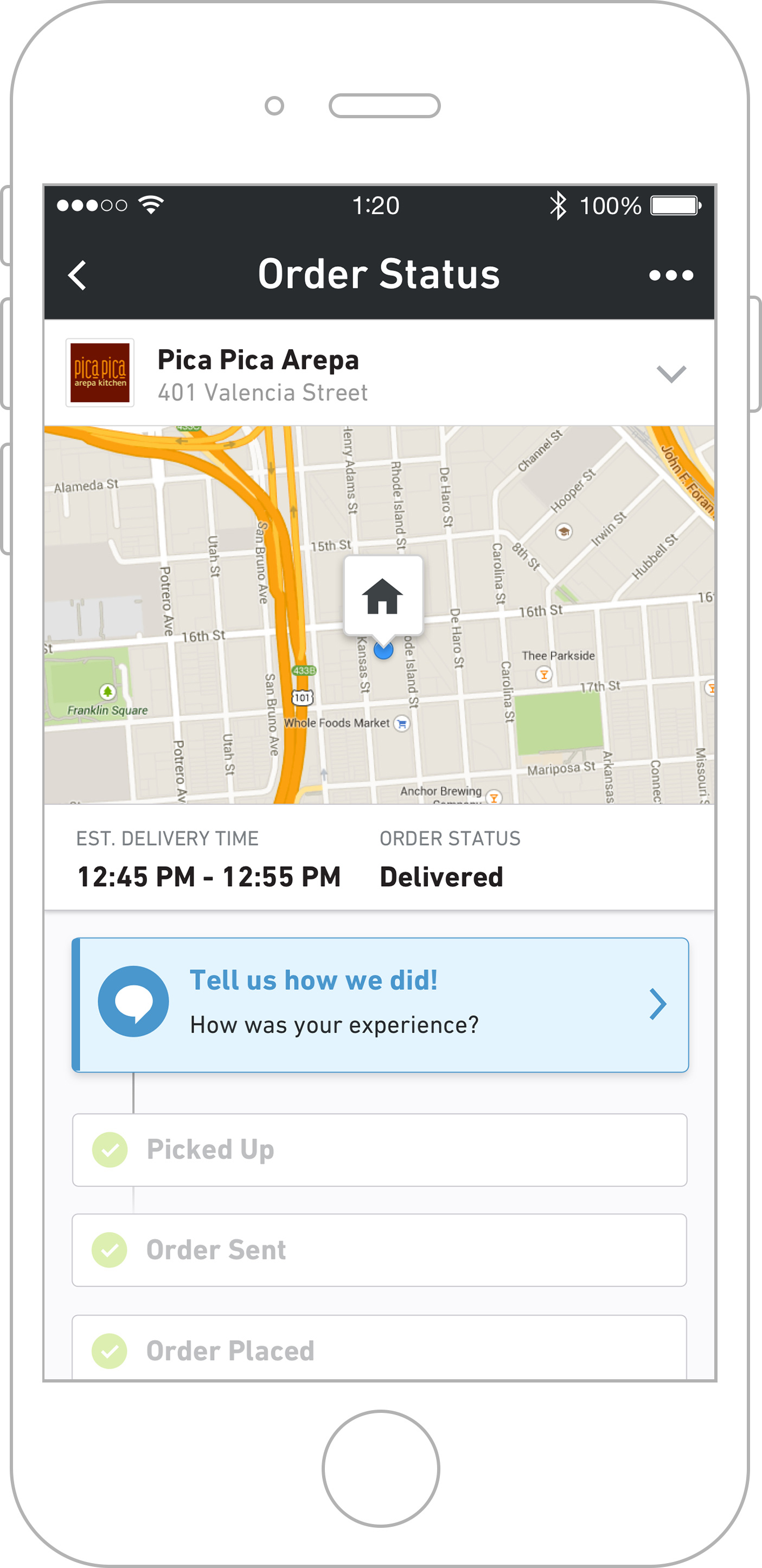
Presenting Feedback
While fleshing out the UI and visuals for this feature, we made it easier to implement future features such as asking for feedback to further improve our service and to provide constructive feedback for our runners.






Outcome
We not only created a more complete ordering experience from end-to-end, but found an increase in customer happiness and a lot less customer support calls regarding the whereabouts of their orders. After the release we began to receive feedback of making this feature more robust, such as canceling orders or creating a better way to connect to support. Like every project, we will continue to iterate.